If you plan to make any aesthetic changes to your WordPress theme the first thing you’ll want to do is create a WordPress child theme.
Why Create a WordPress Child Theme?
If you’re planning to play with the code of your WordPress theme you should never directly edit your installed theme. One click of the update button inside WordPress could wipe out hours of your work in seconds.
A child theme will allow you to easily make alterations to your WordPress site without overwriting your main theme. It also allows you to make small code changes instead of installing resource heavy plugins on your site.
How to Create a WordPress Child Theme
There are three easy steps to create a child theme.
1. Create a new subdirectory in your wp-content/themes directory
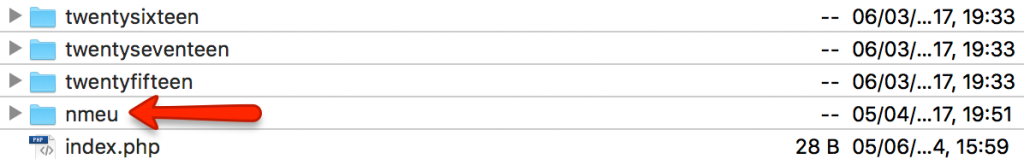
Using FTP of SSH login to your WordPress site and head to the wp-content/themes directory. You should see folders for your current theme(s).
Create a new folder and name it anything you like (e.g. “nmeu”).
2. Add a style.css file with details of your main theme in the code
Create a file called style.css in your new child theme folder (e.g. wp-content/themes/nmeu) and insert the following code with changes to match your own site:
/* Theme Name: New Media Europe Theme URI: https://newmediaeurope.com Description: A child theme Author: Mike Russell Author URI: https://newmediaeurope.com Template: twentyseventeen Version: 1.0.0 */
The most important part to update is the “Template: twentyseventeen” line. Make sure the template name matches the folder name of your main theme (uppercase and lowercase matter here).
3. Head over to WordPress admin and activate the child theme
When inside the WordPress admin panel go to Appearance > Themes and click activate on your new child theme.
That’s it! Now, to make changes to any file in your main theme just copy the file over to your child theme folder and edit it. It really is as simple as that.
 Enhance Your WordPress Child Theme
Enhance Your WordPress Child Theme
Once you have your WordPress site looking the way you’d like it you can enhance your child theme by taking a screen shot. Save the image as screenshot.png and upload it to your child theme folder. You’ll now have a beautiful preview image in the themes section of your WordPress admin panel.
How do you use a child theme on your blog? Let me know in the comments and share some of your greatest creations!